第 2 步 - 创建应用程序导航
在本教程的这一步骤中,创建应用程序导航,使用户可以在应用程序屏幕之间切换。还突出显示用户选择的应用程序的导航按钮。

创建应用程序导航布局
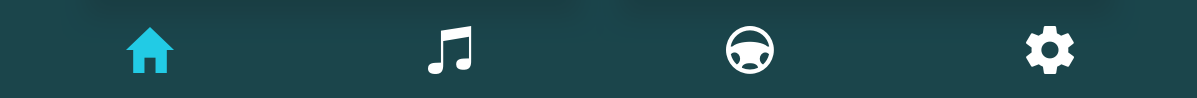
本节中,您将在应用程序用户界面底部创建导航按钮布局。使用导航按钮在 Home、Media 和 Car 应用程序之间导航。
页面 (Page) 和主页面 (Page Host) 节点的一个特征是始终显示应用程序中所有活动的页面 (Page) 和主页面 (Page Host) 节点的内容。由于RootPage 节点在层级顶端,其始终活动,RootPage 节点中的内容始终显示在应用程序中的所有页面 (Page) 和主页面 (Page Host) 节点上。这就是RootPage 节点便于保存整个应用程序导航按钮的原因。
要创建应用程序导航布局:
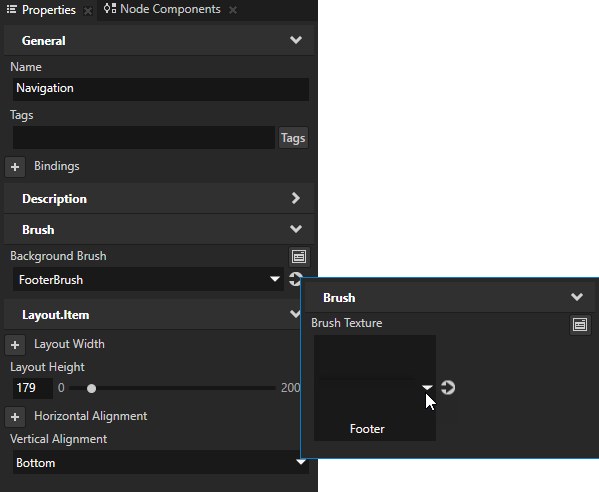
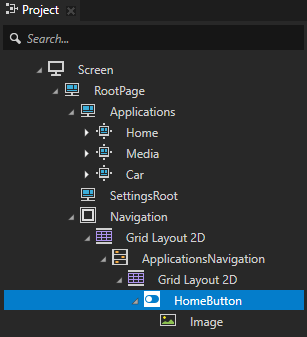
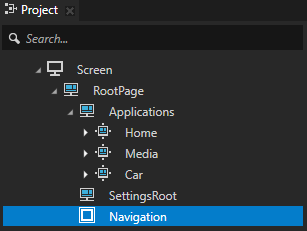
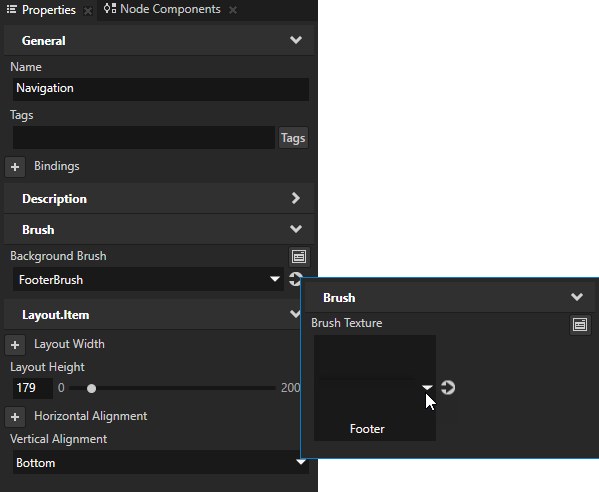
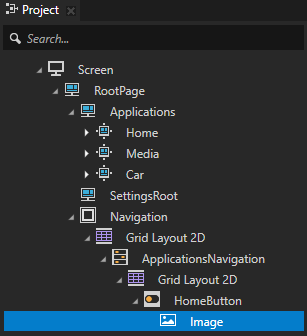
- 在工程 (Project) 中按下 Alt 并右键点击RootPage 节点,选择2D 空节点 (Empty Node 2D) 并将其命名为 Navigation,然后在属性 (Properties) 中添加和设置:
- 布局高度 (Layout Height) 为 179
- 垂直对齐 (Vertical Alignment) 为下对齐 (Bottom)
- 背景笔刷 (Background Brush) 为 + 纹理笔刷 (+ Texture Brush),将其命名为 ,点击属性名称旁边的
 ,并将笔刷的 笔刷纹理 (Brush Texture) 属性设置为 纹理。
,并将笔刷的 笔刷纹理 (Brush Texture) 属性设置为 纹理。
建议在属性 (Properties) 中属性旁点击  以访问和编辑属性指向的资源,无需从当前选定的节点移开。
以访问和编辑属性指向的资源,无需从当前选定的节点移开。


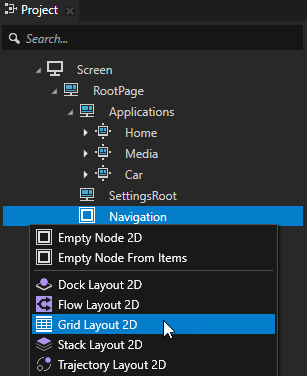
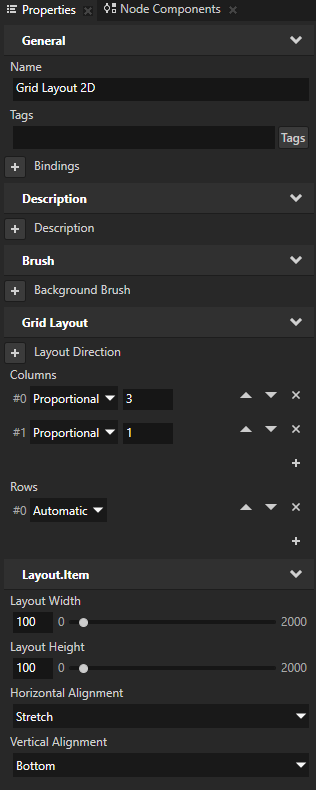
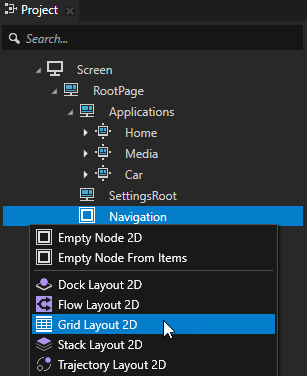
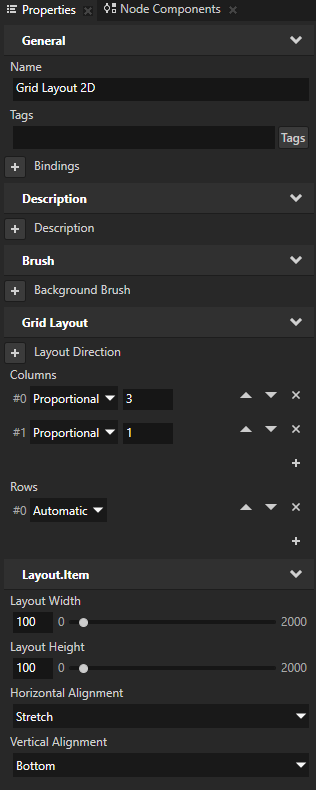
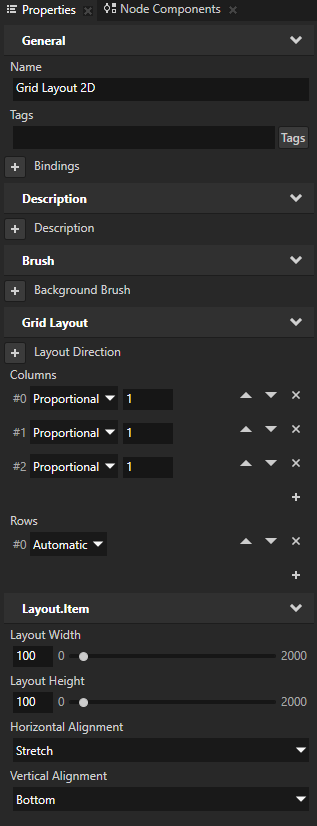
- 在工程 (Project) 中按下 Alt 并右键点击Navigation 节点,选择2D 网格布局 (Grid layout 2D),在属性 (Properties) 中:
- 在列 (Columns) 中点击
 以移除一列。
以移除一列。
您需要在2D 网格布局 (Grid layout 2D) 节点中添加四列,因为导航中有四个按钮。 - 将两列设置为按比例 (Proportional),并将第一列的比例值设置为 3。
通过这种方式,每个按钮在2D 网格布局 (Grid layout 2D) 节点中所占空间相同。创建三个按钮以在应用程序的页面之间导航,创建一个单独的按钮打开弹出窗口页面。 - 在行 (Rows) 中点击
 全部移除,只留一行。
全部移除,只留一行。
2D 网格布局 (Grid layout 2D) 节点中只需要一行,因为导航中只有一行按钮。 - 添加和设置水平对齐 (Horizontal Alignment) 为拉伸 (Stretch)。
将水平对齐 (Horizontal Alignment) 属性设为拉伸 (Stretch) 时,即告诉节点尽量在 x 轴上占用空间。 - 添加和设置垂直对齐 (Vertical Alignment) 为下对齐 (Bottom)。


-
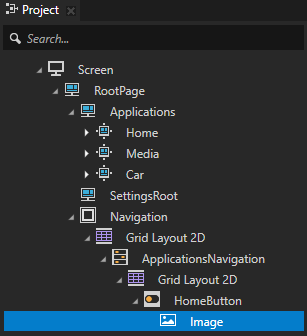
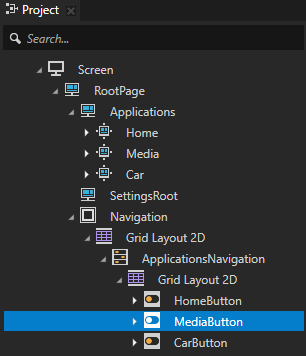
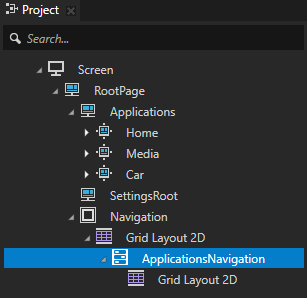
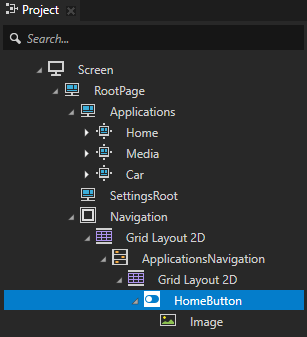
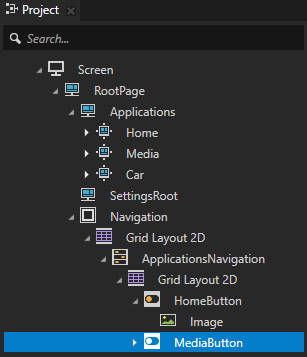
在工程 (Project) 的2D 网格布局 (Grid layout 2D) 中,创建2D 切换按钮组 (Toggle Button Group 2D) 节点,命名为 ApplicationsNavigation,并在其中创建 2D 网格布局 (Grid layout 2D) 节点。
用 2D 切换按钮组 (Toggle Button Group 2D) 节点存储导航按钮,用 2D 网格布局 (Grid layout 2D) 节点定位这些按钮。

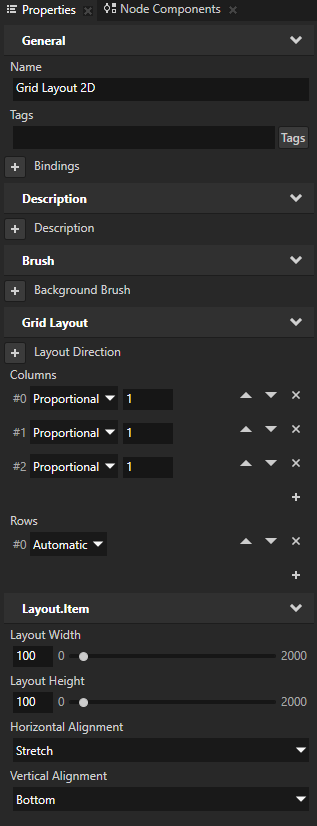
- 在工程 (Project) 中选择您在上一步中创建的 2D 网格布局 (Grid layout 2D) 节点并在属性 (Properties) 中:
- 将所有列设为按比例 (Proportional)。
- 在行 (Rows) 中点击
 全部移除,只留一行。
全部移除,只留一行。 - 添加和设置水平对齐 (Horizontal Alignment) 为拉伸 (Stretch)。
将水平对齐 (Horizontal Alignment) 属性设为拉伸 (Stretch) 时,即告诉节点尽量在 x 轴上占用空间。 - 添加和设置垂直对齐 (Vertical Alignment) 为下对齐 (Bottom)。

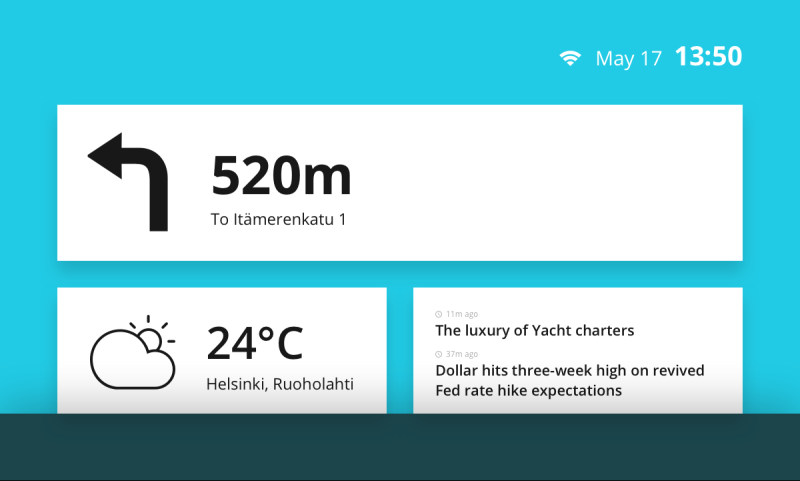
当在页面 (Pages) 窗口中点击主页面 (Page Host) 节点 Home,应用程序迁移至该页面。

创建导航至 Home 节点的切换按钮
在本节中,您将创建切换按钮,用于导航至该应用程序的 Home 节点。
要创建导航至 Home 节点的切换按钮:
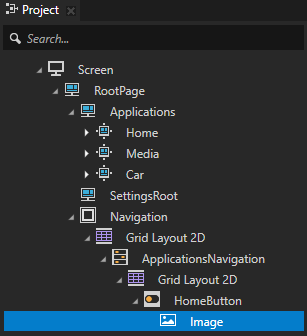
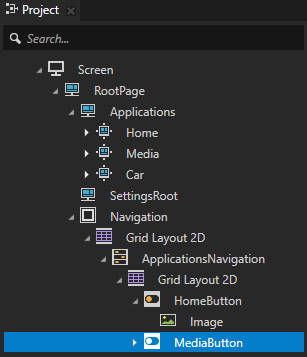
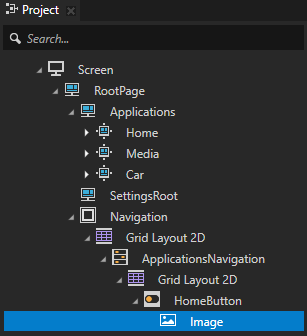
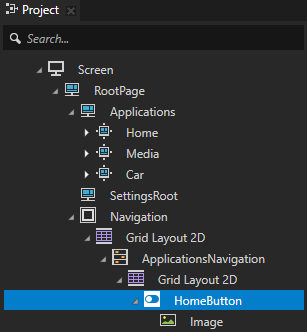
- 在 ApplicationsNavigation > 2D 网格布局 (Grid layout 2D) 节点的工程 (Project) 中,创建2D 切换按钮 (Toggle button 2D) 节点,命名为 HomeButton,并在其中创建图像 (Image) 节点。

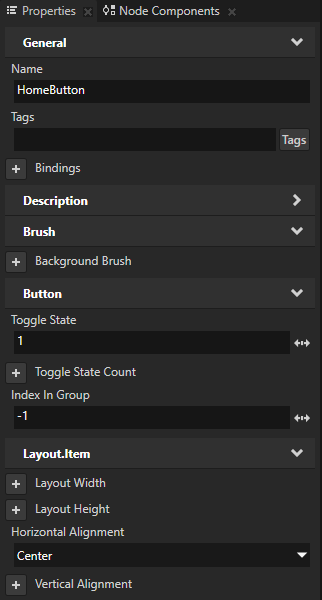
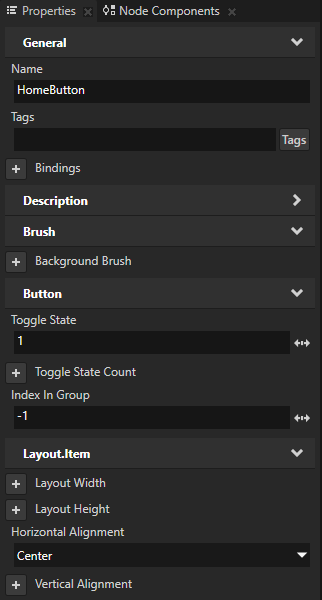
- 在工程 (Project) 中选择 HomeButton 节点并在属性 (Properties) 中添加和设置:
- 切换状态 (Toggle State) 为 1
在您启动应用程序时将 HomeButton 切换按钮设为默认选定。 - 水平对齐 (Horizontal Alignment) 为居中 (Center)
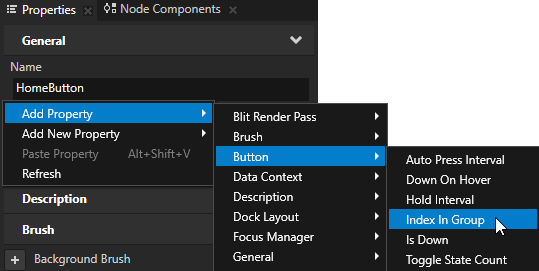
- 组内索引 (Index in Group) 为 -1
Kanzi 使用组内索引 (Index in Group) 属性来跟踪在切换按钮组 (Toggle Button Group) 节点中选定的切换按钮 (Toggle Button)。当组内索引 (Index in Group) 属性的值为 -1,切换按钮组 (Toggle Button Group) 节点会为切换按钮 (Toggle Button) 设置索引。
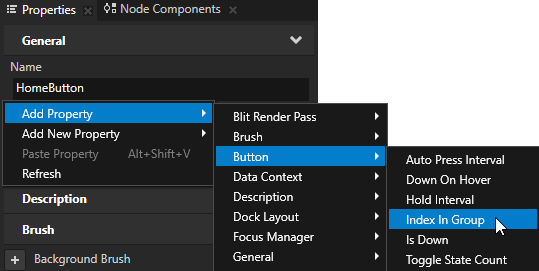
建议要添加属性,右键点击属性 (Properties),选择添加属性 (Add Property),然后选择您要添加的属性。
例如,要添加组内索引 (Index in Group) 属性,在属性 (Properties) 中右键点击并选择添加属性 (Add Property) > 按钮 (Button) > 组内索引 (Index in Group)。


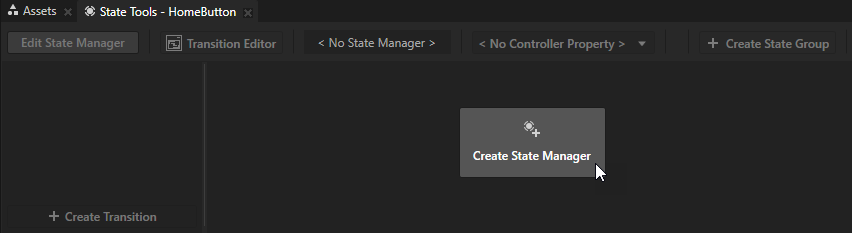
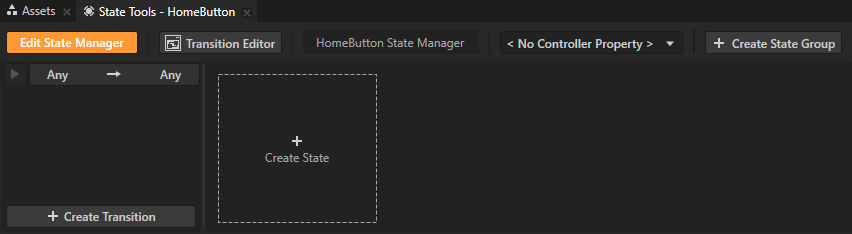
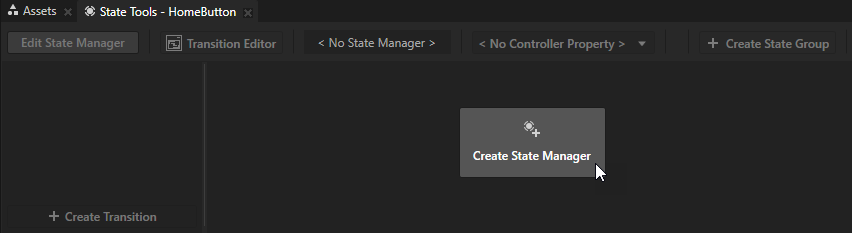
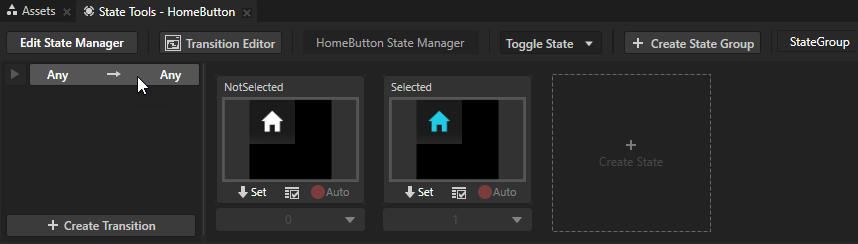
- 在工程 (Project) 中选择HomeButton 节点,在状态工具 (State Tools) 中点击创建状态机 (Create State Manager) 以创建状态机。
在 Kanzi Studio 界面底部,预览 (Preview) 下方,您可以找到状态工具 (State Tools)。


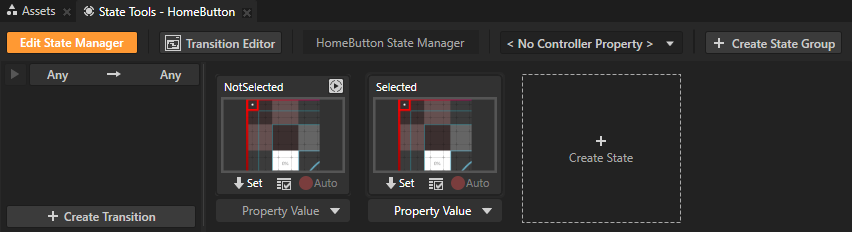
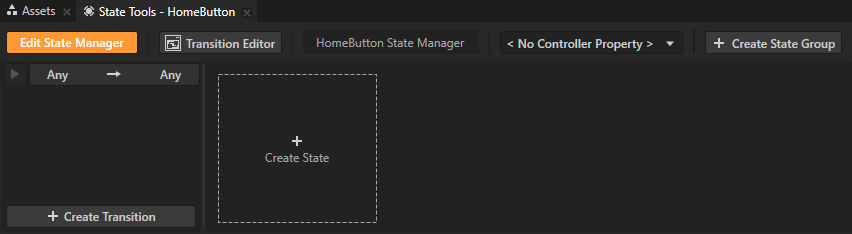
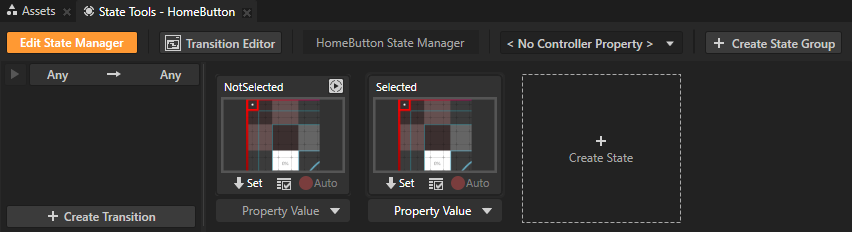
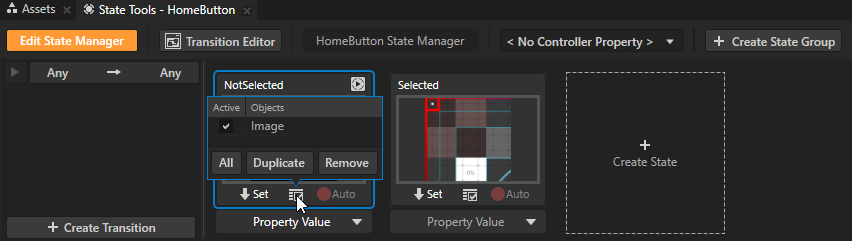
- 在状态工具 (State Tools) 中点击创建状态 (Create State) 创建状态。创建两个状态,双击状态名称并将其命名为 NotSelected 和 Selected。

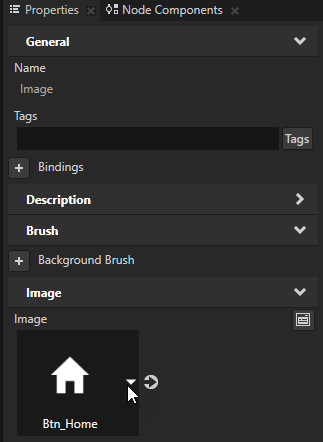
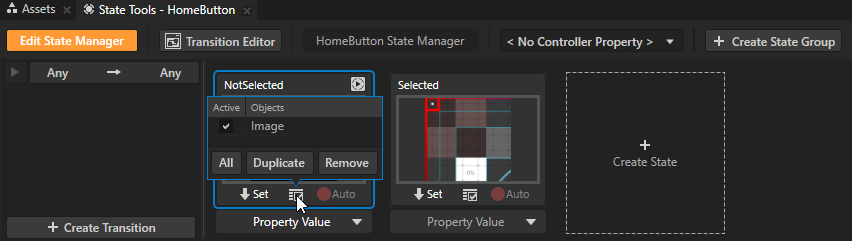
- 在工程 (Project) 中选择HomeButton > 图像 (Image) 节点,在属性 (Properties) 中设置图像 (Image) 属性为Btn_Home 纹理,在状态工具 (State Tools) 中点击
 将更改保存到NotSelected 状态。
将更改保存到NotSelected 状态。



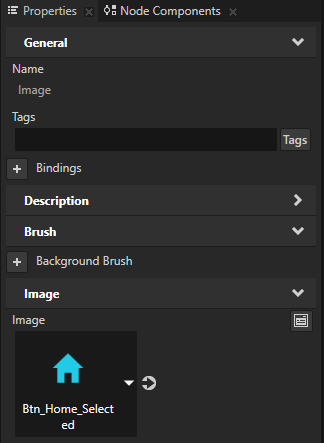
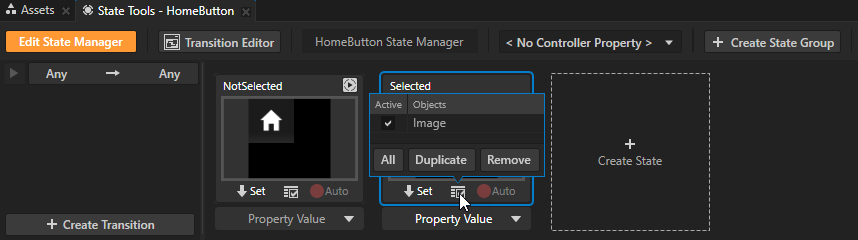
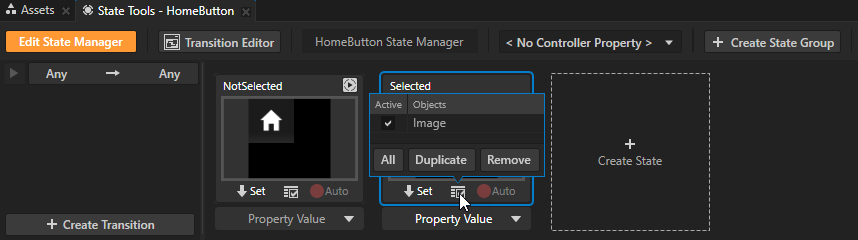
- 设置图像 (Image) 属性为Btn_Home_Selected 纹理,在状态工具 (State Tools) 中点击
 将更改保存到Selected 状态。
将更改保存到Selected 状态。


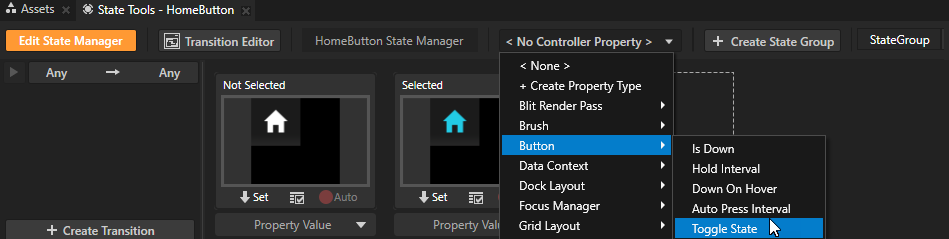
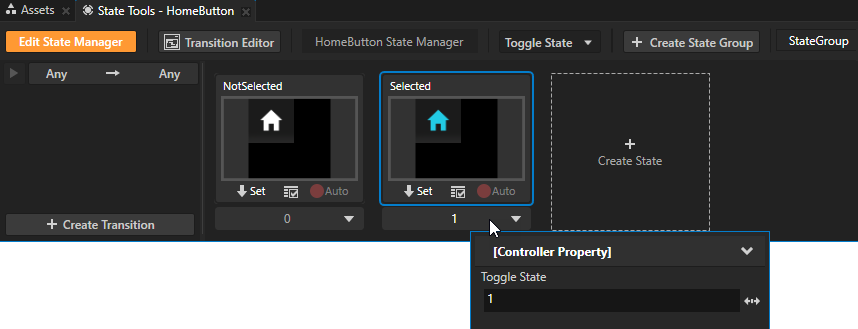
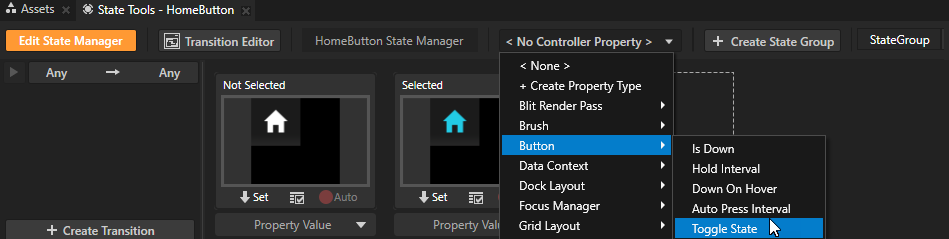
- 在状态工具 (State Tools) 中点击<No Controller Property> 下拉菜单并选择按钮 (Button) > 切换状态 (Toggle State)属性。
在状态机中,您为控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。

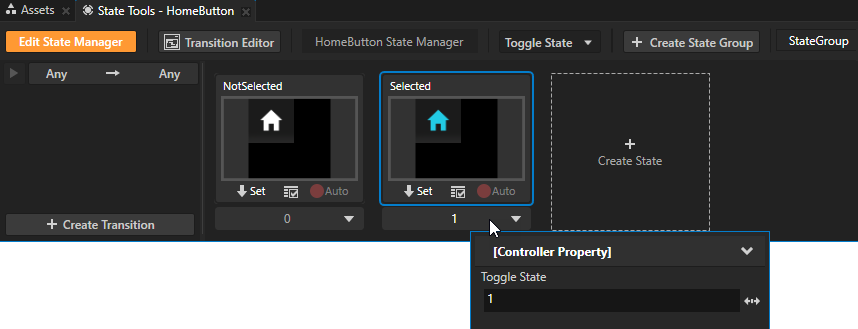
- 在状态工具 (State Tools) 中,为每个状态设置切换状态 (Toggle State) 控制器属性的值。对于Selected 状态,将值设为 1,对于NotSelected 状态,值仍设为 0。
通过设置,当使用状态机的节点的切换状态 (Toggle State) 属性值为 0 时,状态机将应用程序状态设为 NotSelected 状态,值为 1 时,将应用程序状态设为 Selected 状态。

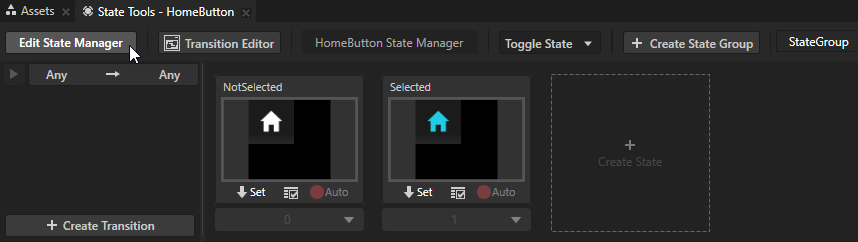
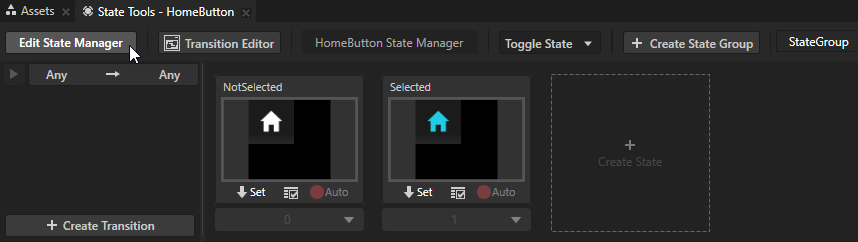
- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。
建议状态工具 (State Tools) 开启时,Kanzi Studio 将跟踪工程中的所有属性更改。因此,在特定的状态机中完成状态设置时,最好将状态工具 (State Tools) 关闭。

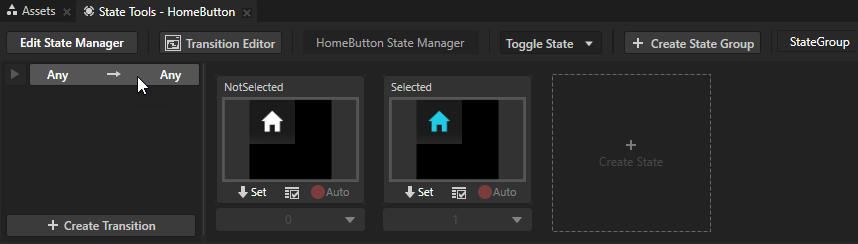
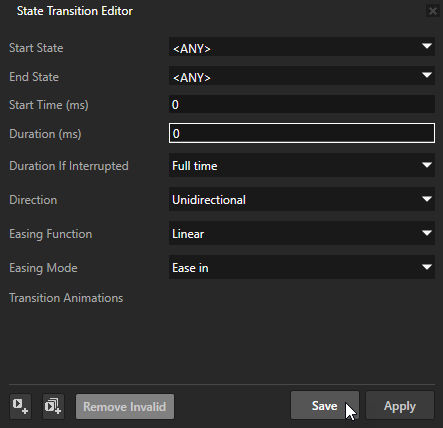
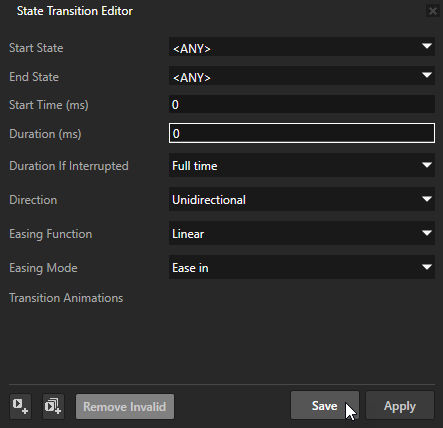
- 在工程 (Project) 中选择 HomeButton 节点,在状态工具 (State Tools) 中点击任何 -> 任何 (Any -> Any) 迁移,在状态迁移编辑器 (State Transition Editor) 中将持续期间 (Duration) 属性设为 0 并点击保存 (Save)。
在状态迁移编辑器 (State Transition Editor) 中,将持续期间 (Duration) 属性设为 0 时,Kanzi 立即在所选状态之间迁移。


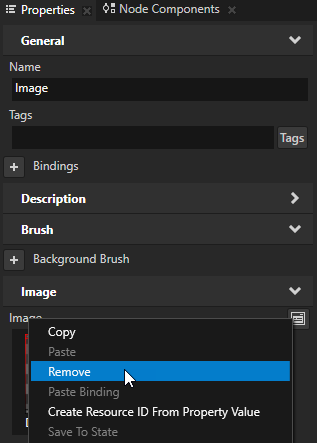
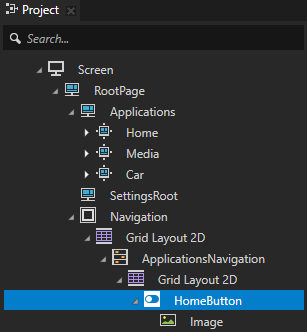
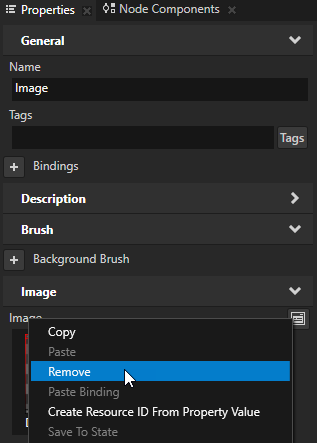
- 在工程 (Project) 中选择HomeButton > 图像 (Image) 节点,在属性 (Properties) 中右键点击Image 属性并选择移除 (Remove)。
您在状态管理器中设置的属性值将重写该属性的本地值。您可以移除图像 (Image) 属性,因为 HomeButton 节点使用设置该属性的状态机。


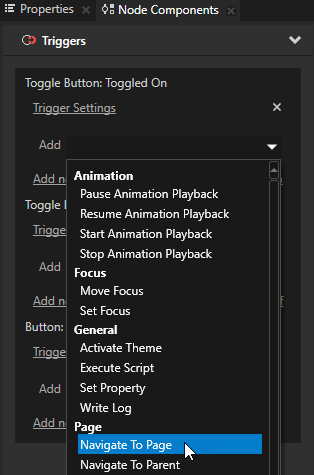
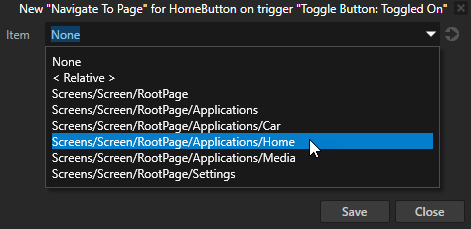
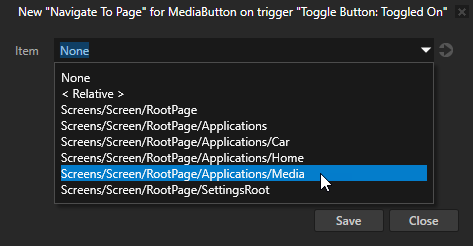
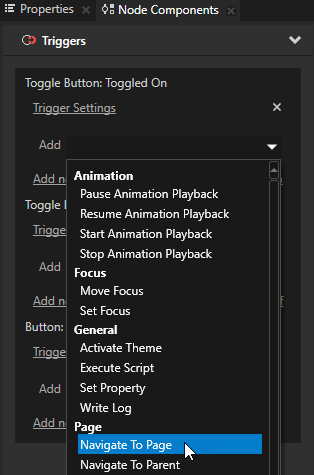
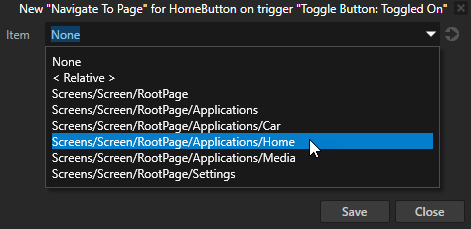
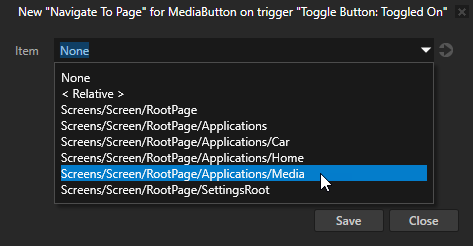
- 在工程 (Project) 中选择 HomeButton 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分的切换按钮: 打开 (Toggle Button: Toggled On) 触发器中点击 下拉菜单,选择 导航至页面 (Navigate to Page) 动作,在导航至页面 (Navigate to Page) 动作窗口选择 Home 节点。



创建导航至 Media 和 Car 节点的切换按钮
在本节中,您将创建切换按钮,用于导航至该应用程序 Media 和 Car 节点。
要创建导航至 Media 和 Car 节点的切换按钮:
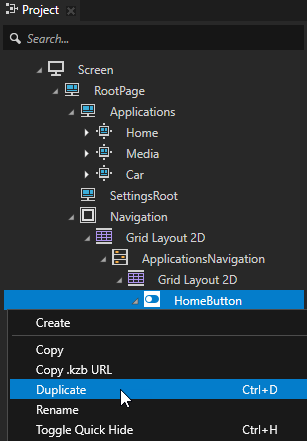
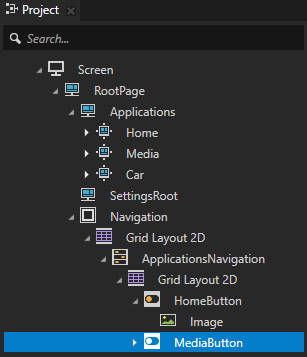
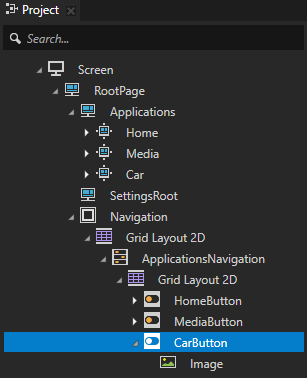
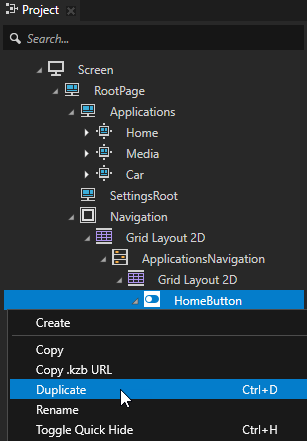
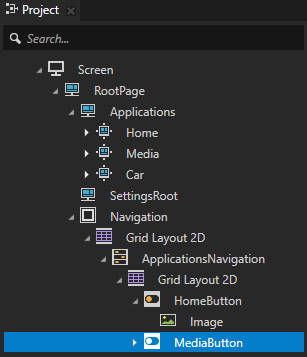
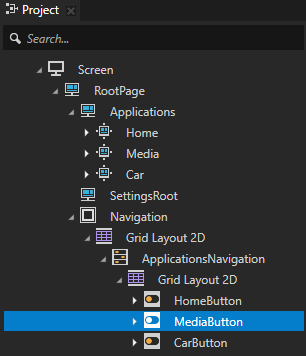
- 在工程 (Project) 中右键点击 HomeButton 节点,选择重复 (Duplicate),按下 F2 键并将新节点重命名为 MediaButton。


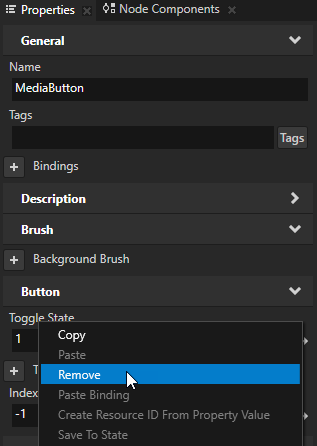
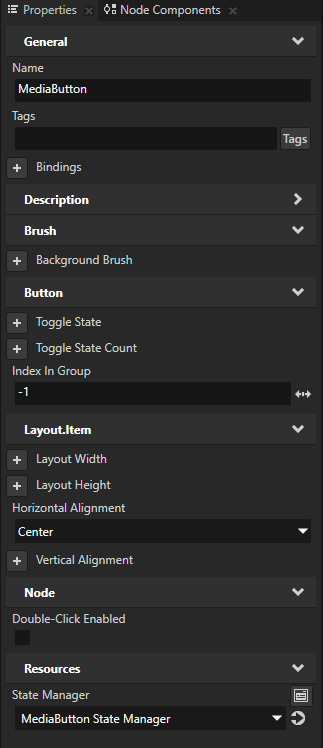
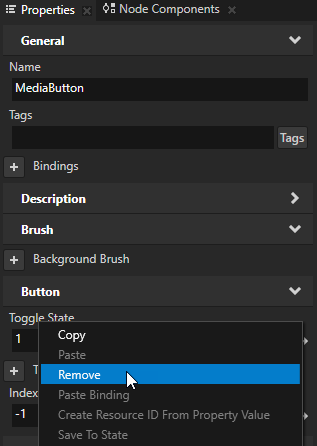
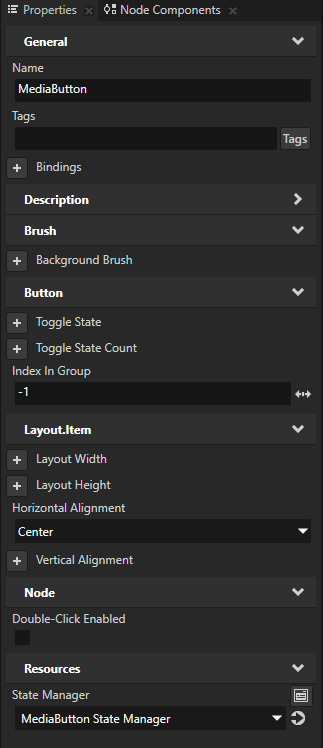
- 在工程 (Project) 中选择MediaButton 节点,并在属性 (Properties) 中移除切换状态 (Toggle State) 属性。
移除此属性,因为启动应用程序时仅 HomeButton 切换按钮打开,而所有其他导航按钮关闭。

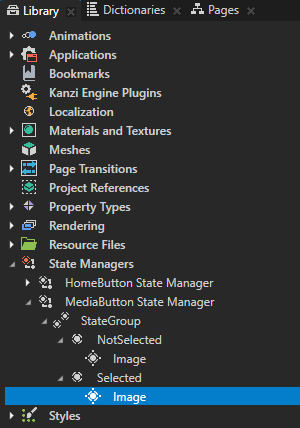
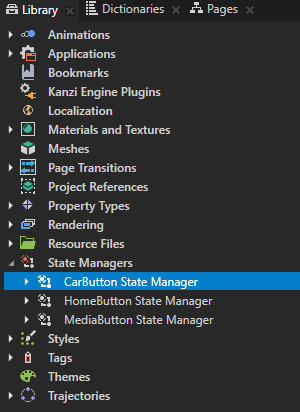
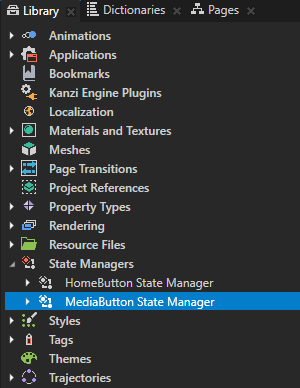
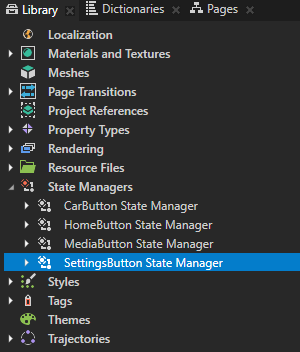
- 在素材库 (Library) > 状态机 (State Managers) 中右键点击 HomeButton State Manager,选择重复 (Duplicate),将其重命名为 MediaButton State Manager。

- 在工程 (Project) 中选择MediaButton 节点,并在属性 (Properties) 中将状态机 (State Manager) 属性设为MediaButton State Manager。
通过这种方式,您可以设置 MediaButton State Manager 来控制 MediaButton 节点。


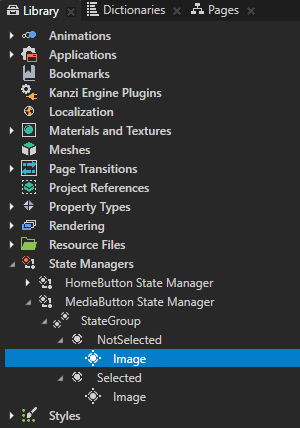
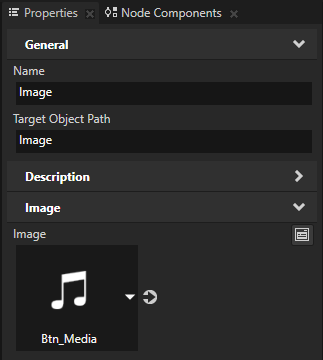
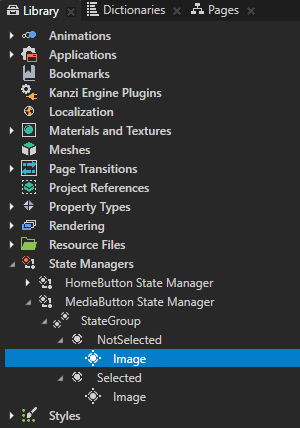
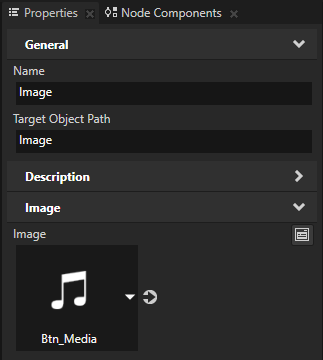
- 在素材库 (Library) > 状态机 (State Managers) > MediaButton State Manager > 状态组 (State Group) > NotSelected 状态中选择Image 状态对象并在属性 (Properties) 中将图像 (Image) 属性设置为 Btn_Media。
通过这种方式,您可以将 MediaButton 设为在切换按钮处于 NotSelected 状态时显示 Btn_Media 纹理。


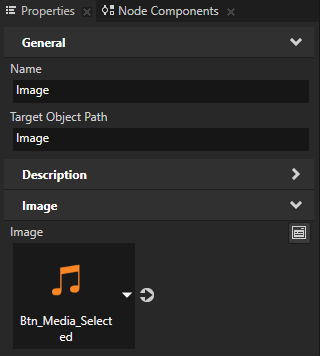
- 在素材库 (Library) > 状态机 (State Managers) > MediaButton State Manager > 状态组 (State Group) > Selected 状态中选择Image 状态对象并在属性 (Properties) 中将图像 (Image) 属性设置为 Btn_Media_Selected。
通过这种方式,您可以将 MediaButton 设为在切换按钮处于 Selected 状态时显示 Btn_Media_Selected 纹理。


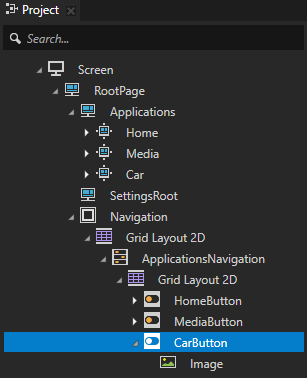
- 重复上述步骤,创建 CarButton 切换按钮及其状态机。对 Image 状态对象中的状态机,使用这些纹理:
- 为NotSelected 状态使用Btn_Car 纹理。
- 为Selected 状态使用Btn_Car_Selected 纹理。


- 在工程 (Project) 中选择 MediaButton 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分的切换按钮: 打开 (Toggle Button: Toggled On) 触发器中点击 导航至页面 (Navigate to Page) 动作,在导航至页面 (Navigate to Page) 动作窗口选择 Media 节点。


- 为 CarButton 切换按钮重复上一步,但在导航至页面 (Navigate to Page) 动作窗口中选择 Car 节点。
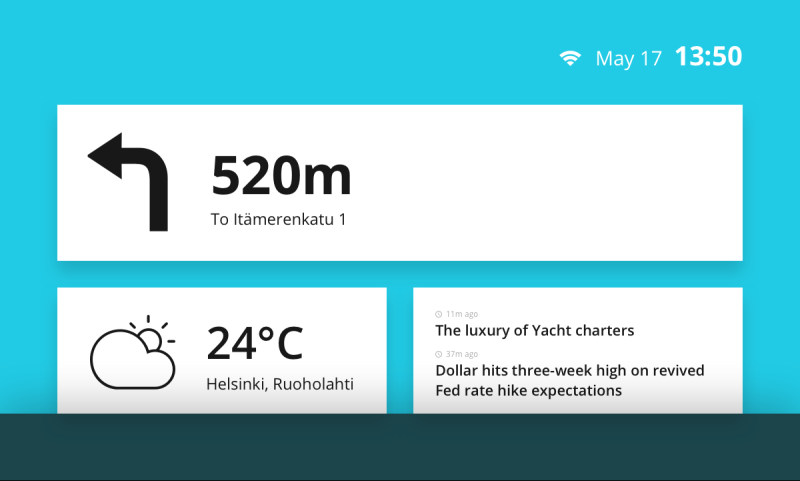
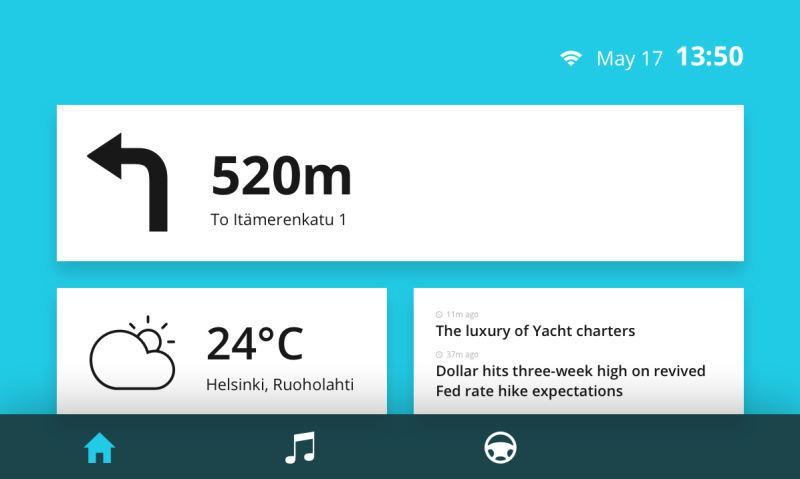
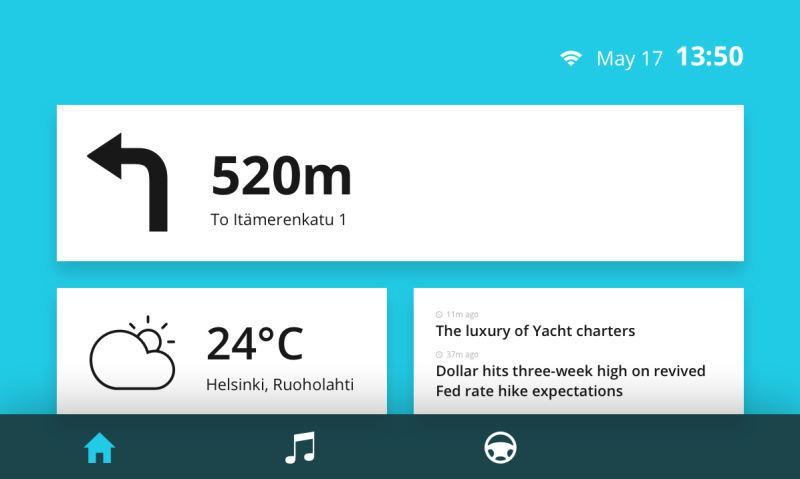
当您重启预览 (Preview) 并点击预览 (Preview) 中的 Home、Media 和 Car 按钮时,转到您在导航至页面 (Navigate to Page) 动作中设置的页面 (Page) 节点。

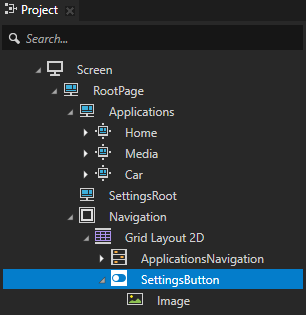
创建打开 Settings 弹出窗口的切换按钮
在本节中,您将创建切换按钮,用于导航至 Settings 弹出窗口。在保存其他导航切换按钮的切换按钮组 (Toggle Button Group) 之外创建此切换按钮,因为导航至 Settings 弹出窗口的切换按钮在 Settings 弹出窗口打开时必须保持打开。在本教程的上一步,使用 Kanzi Engine API 为该切换按钮创建功能。
要创建打开 Settings 弹出窗口的切换按钮:
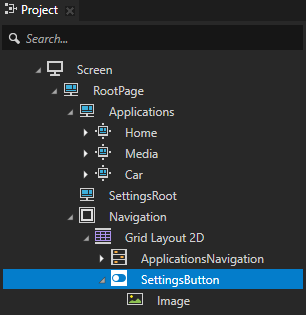
- 在工程 (Project) 中按下 Alt 并右键点击Navigation > 2D 网格布局 (Grid layout 2D) 节点,选择2D 切换按钮 (Toggle button 2D),将其命名为 SettingsButton,并在其中创建图像 (Image) 节点。

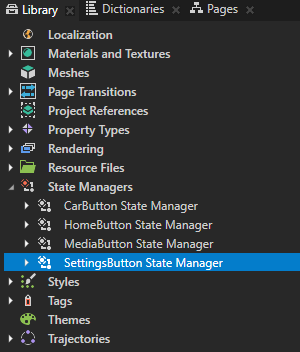
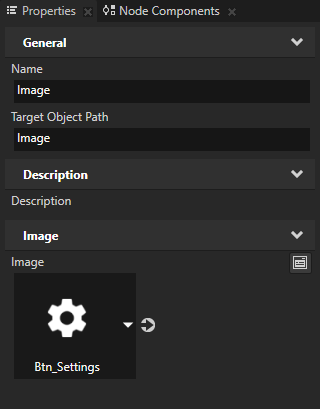
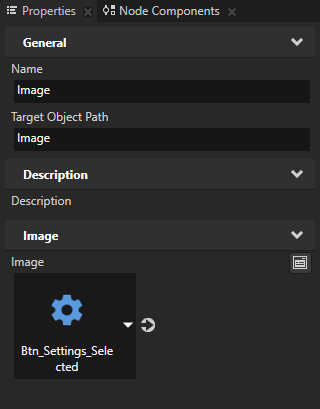
- 在素材库 (Library) > 状态机 (State Managers) 中复制您创建的其中一个状态机,将该状态机重命名为 SettingsButton State Manager,并在 Image 状态对象中使用这些纹理:
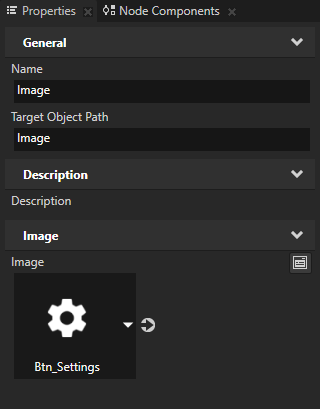
- 为NotSelected 状态使用Btn_Settings 纹理。
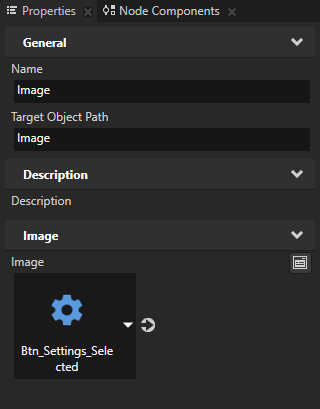
- 为Selected 状态使用Btn_Settings_Selected 纹理。



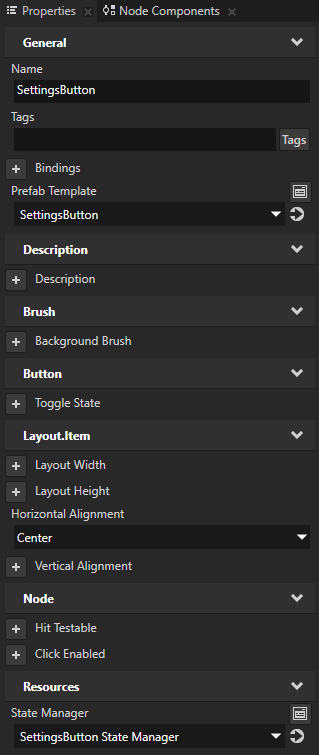
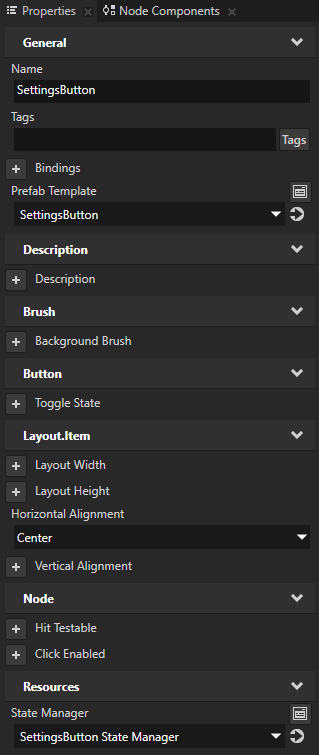
- 在工程 (Project) 中选择SettingsButton 节点并在属性 (Properties) 中添加和设置:
- 状态机 (State Manager) 属性为SettingsButton State Manager。
- 水平对齐 (Horizontal Alignment) 属性为居中 (Center)。

建议在交互 (Interact) 模式中,您可以像在设备上一样在预览 (Preview) 窗口中与应用程序交互。您使用预览 (Preview) 工具时,在预览 (Preview) 窗口中点击  ,可切换到交互 (Interact) 模式。
,可切换到交互 (Interact) 模式。
< 上一步
下一步 >
另请参阅
要详细了解有关页面 (Page) 和主页面 (Page Host) 节点的信息,请参阅使用页面 (Page) 和主页面 (Page Host) 节点。
要了解有关使用状态机的更多信息,请参阅使用状态机。
要详细了解有关使用触发器和动作的信息,请参阅触发器。

打开导航


 ,并将笔刷的 笔刷纹理 (Brush Texture) 属性设置为 纹理。
,并将笔刷的 笔刷纹理 (Brush Texture) 属性设置为 纹理。 以访问和编辑属性指向的资源,无需从当前选定的节点移开。
以访问和编辑属性指向的资源,无需从当前选定的节点移开。

 以移除一列。
以移除一列。 全部移除,只留一行。
全部移除,只留一行。


 全部移除,只留一行。
全部移除,只留一行。







 将更改保存到NotSelected 状态。
将更改保存到NotSelected 状态。


 将更改保存到Selected 状态。
将更改保存到Selected 状态。































 ,可切换到交互 (Interact) 模式。
,可切换到交互 (Interact) 模式。